Vor allem kleinere Unternehmer greifen mittlerweile gerne auf die Websitebaukästen wie Jimdo, Wix oder Squarespace zurück, um sich einfach und günstig eine Website erstellen. Die einfachen Drag- & Drop Elemente machen es möglich, dass auch der Laie mit vorgegebenen Templates sich relativ schnell eine kleine Website zusammenbasteln kann.
Beim technischen SEO und auch beim Tracking stoßen solche System schnell an ihre Grenzen. Zwar kann bei allen in den Einstellungen eine Google Analytics Property hinterlegt werden, will man mehr tracken als normale PageViews hat das ganze aber relativ schnell ein Ende.
Abgesendete Kontaktformulare auf Squarespace als Conversions tracken
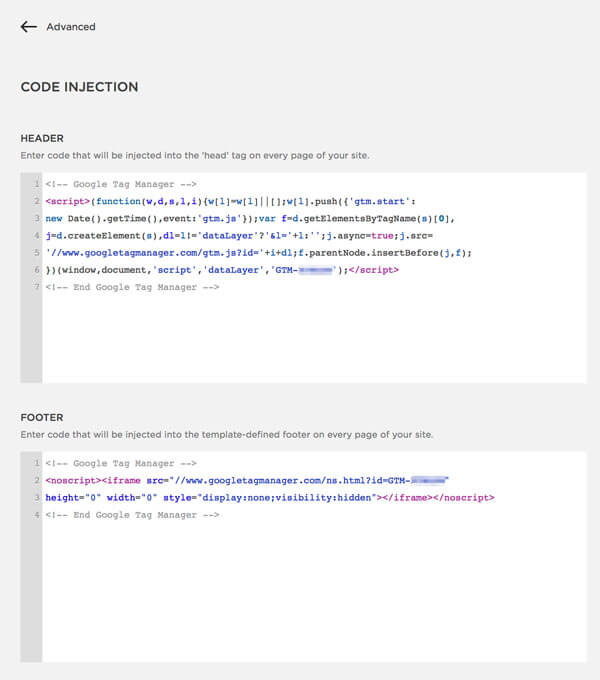
Squarespace erlaubt es den Usern in den head und in den footer sowohl sitewide als auch auf einzelnen Seiten Code einzubringen. Falls man ein normales eingebettetes Formular auf squarespace benutzt kann man normales Google Analytics JavaScript nutzen um ein Event zu senden.
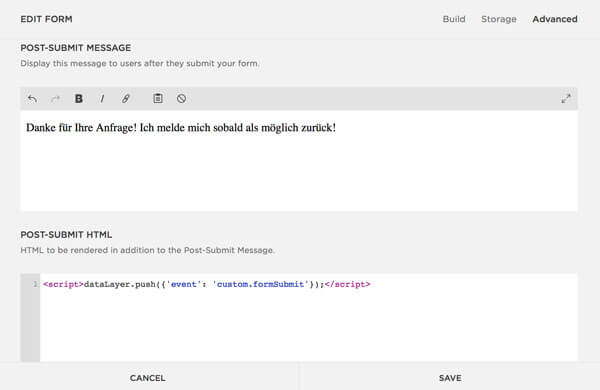
Ist ein Kontaktformular erfolgreich abgeschickt läd squarespace einen “Danke” Text. Weil wir aber in den Code des Formulars selbst eingreifen können nutzen wir einen jQuery Code den wir auf der Seite mit dem Kontaktformular in den Head einfügen:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
var eventposted=0;
$(document).ready(function(){
$('input.button').click(function() {
window.setInterval(foo, 100);
});
});
function foo(){
if(($(".form-submission-text").is(':visible')) && (eventposted==0)){
_gaq.push(['_trackEvent', 'Conversion', 'Kontaktformular']);
eventposted=1;
}
}
</script>
Dieser Code macht nichts anderes als zu “horchen”, ob der Danke Text mit der CSS Classe “form-submission-text” sichtbar ist und feuert dann das Event _gaq.push([‘_trackEvent’, ‘Conversion’, ‘Kontaktformular’]); an Google Analytics